Navigation
Pillar includes traditional navigation bar styles, with the option of a utility bar as well as modal-based navigation
Pillar includes traditional navigation bar styles, with the option of a utility bar as well as modal-based navigation

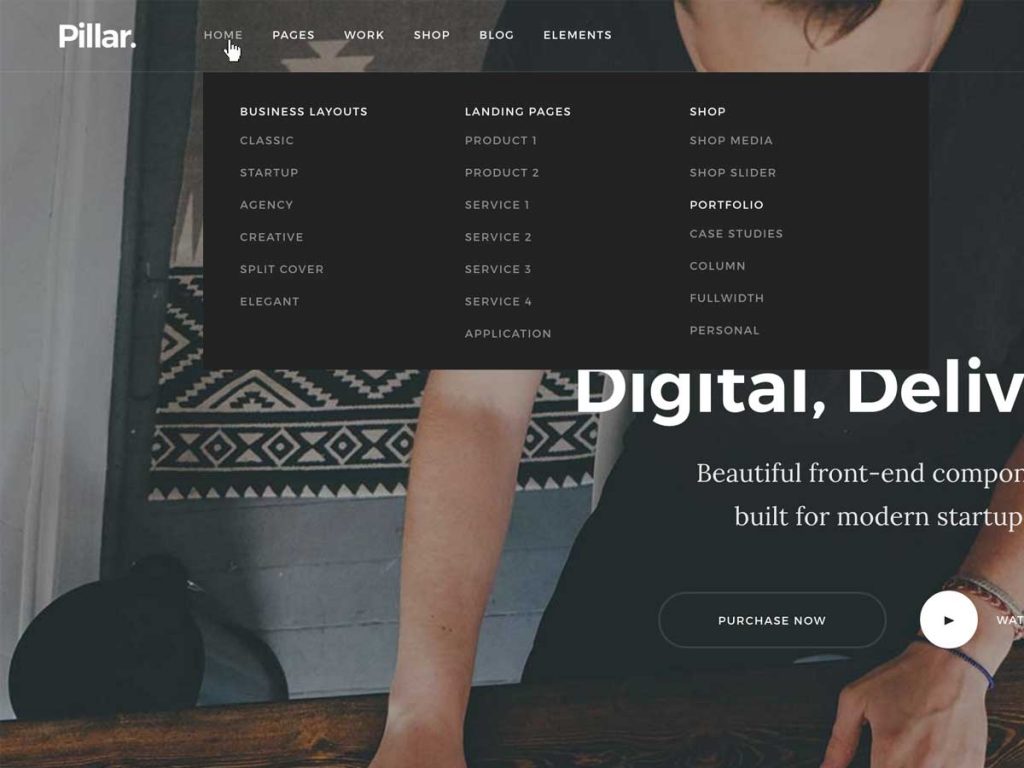
This traditional navigation bar features single and double-level dropdowns as well as multi-column dropdowns.

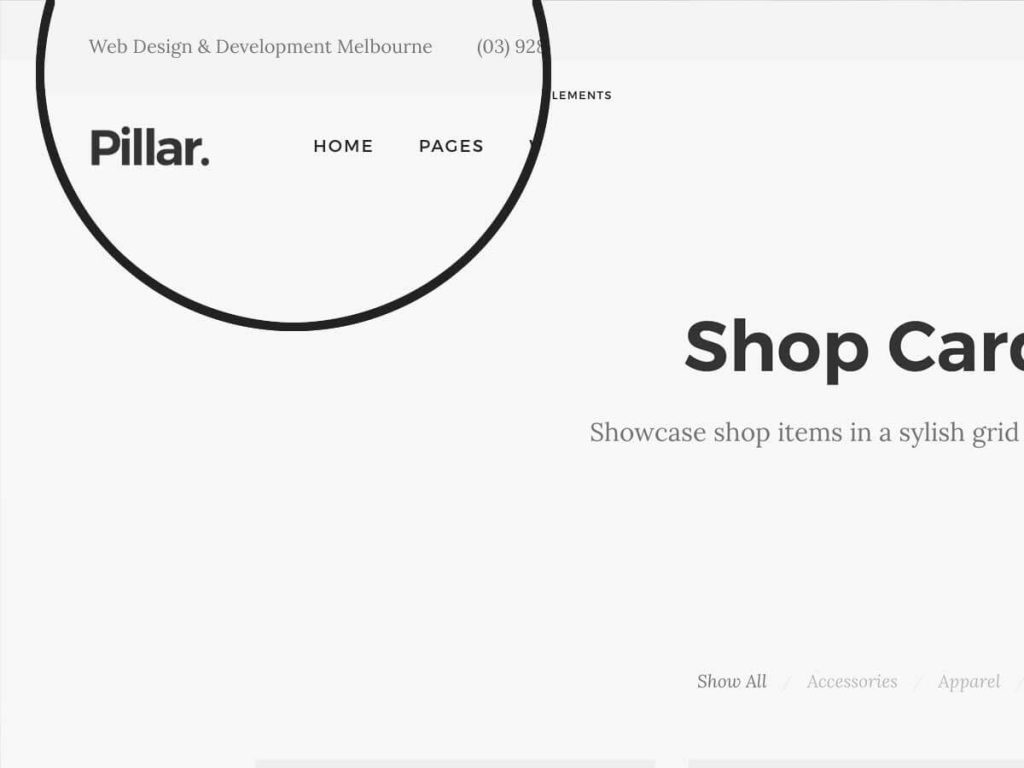
A handy utility bar can also be added to the classic nav bar to add additional information such as contact details.

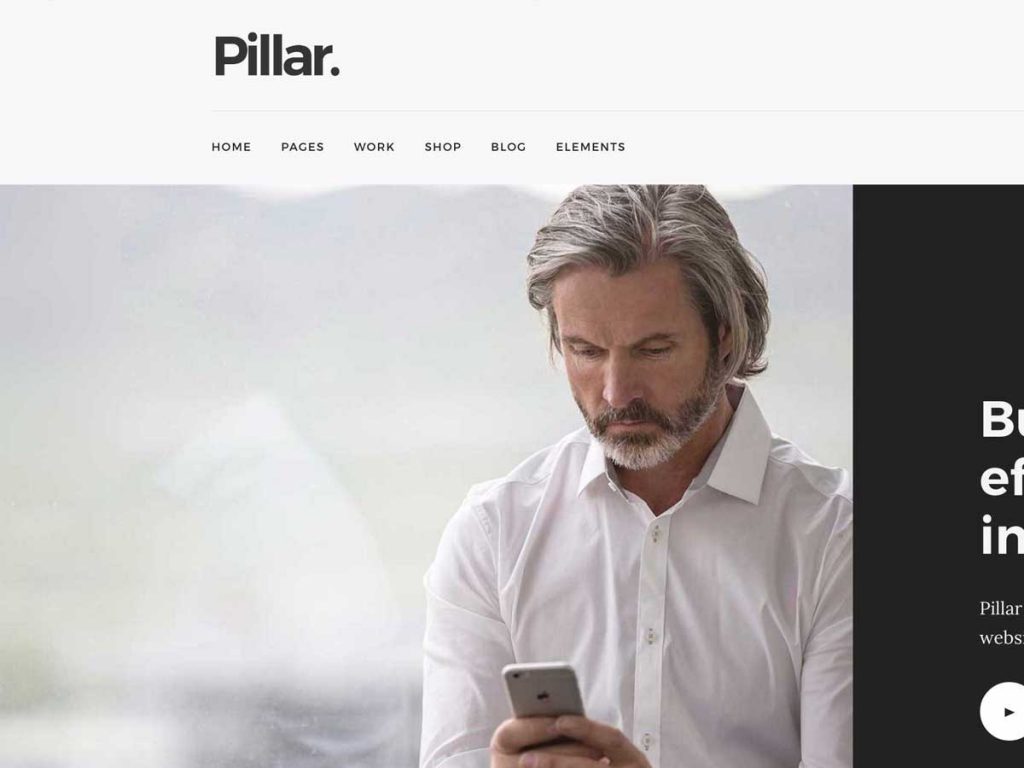
Ideal for sites with larger logos, this stacked navigation style also leaves room for CTA buttons on the right.

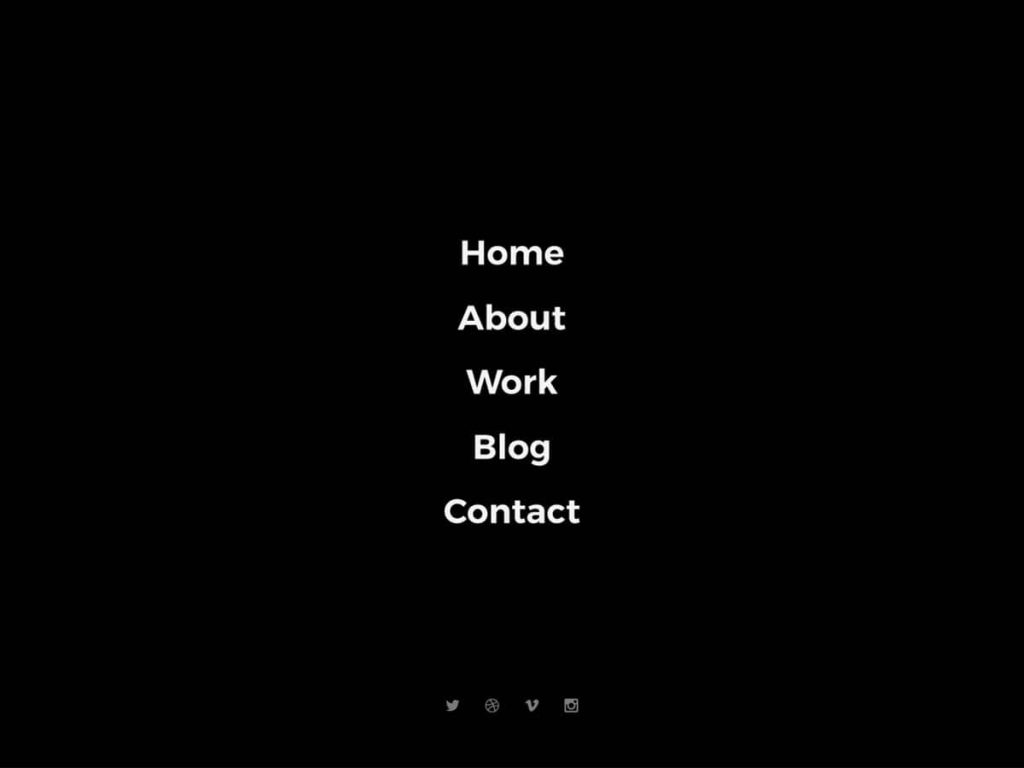
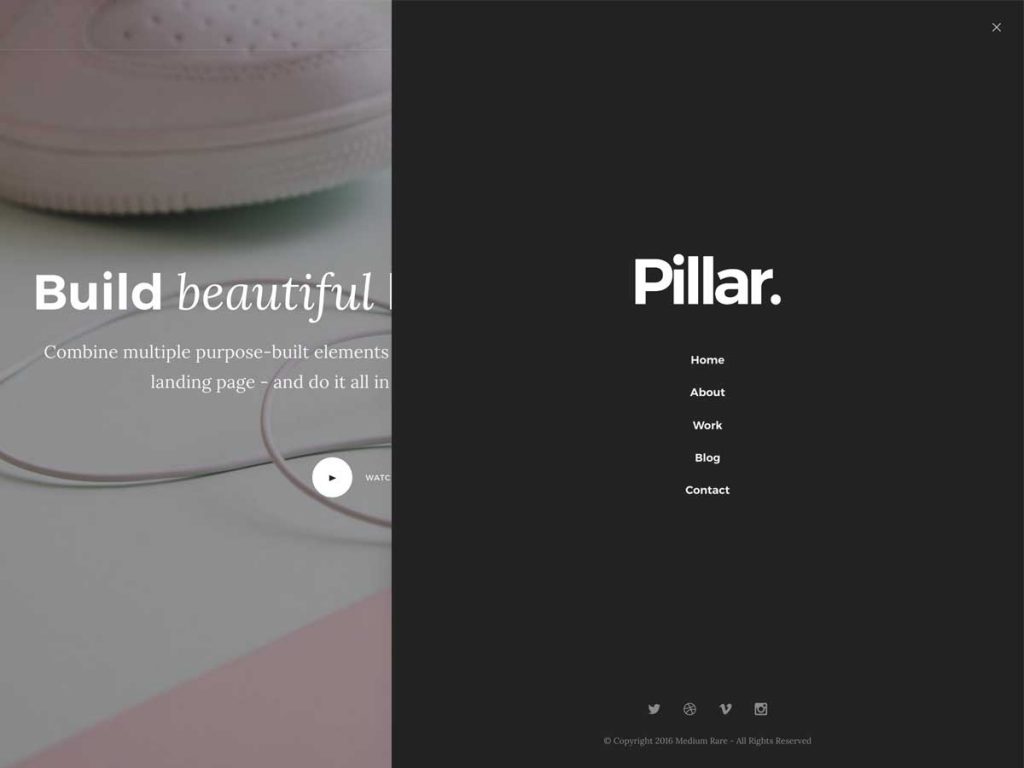
This navigation type is triggered by clicking the menu toggle and is useful for sites with fewer neviagation links.

This navigation type is triggered by clicking the menu toggle and is useful for sites with fewer neviagation links.
This navigation type static on the left hand of the page, its ideal for bloggers or sites with fewer navigation links.
This navigation type static on the left hand of the page, its ideal for bloggers or sites with fewer navigation links. The dark background provided a sleek and modern style.